−Table of Contents
SharePoint Framework (SPFx)
SharePoint client-side web parts are controls that appear inside a SharePoint page but run locally in the browser. They're the building blocks of pages that appear on a SharePoint site.
https://pnp.github.io/sp-dev-fx-webparts/samples/all/
What is SharePoint Framework?
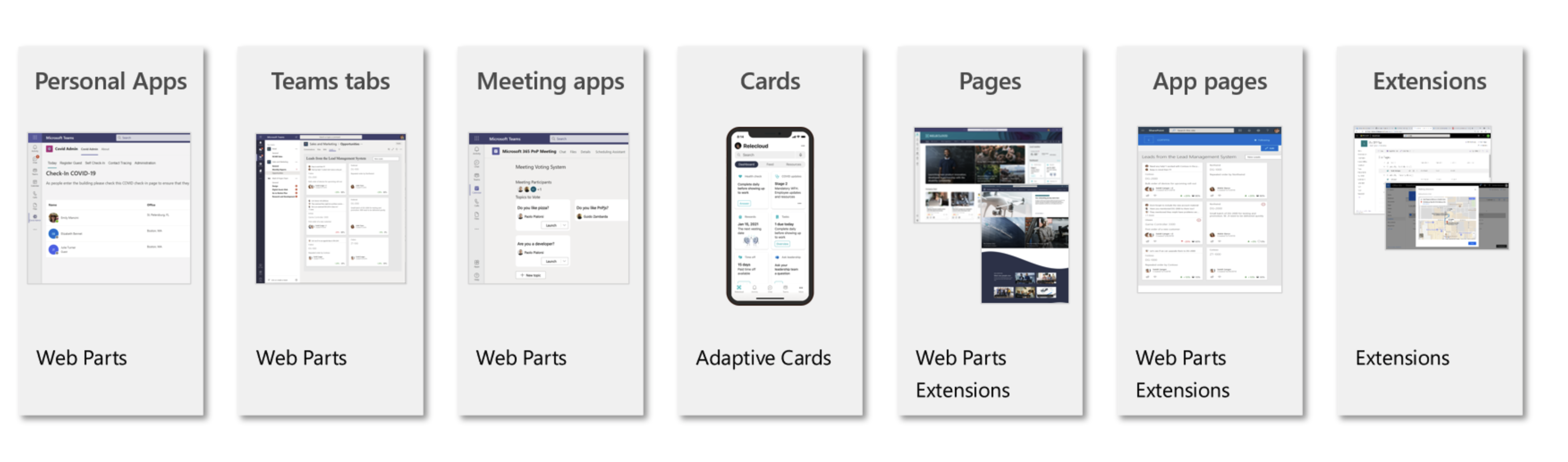
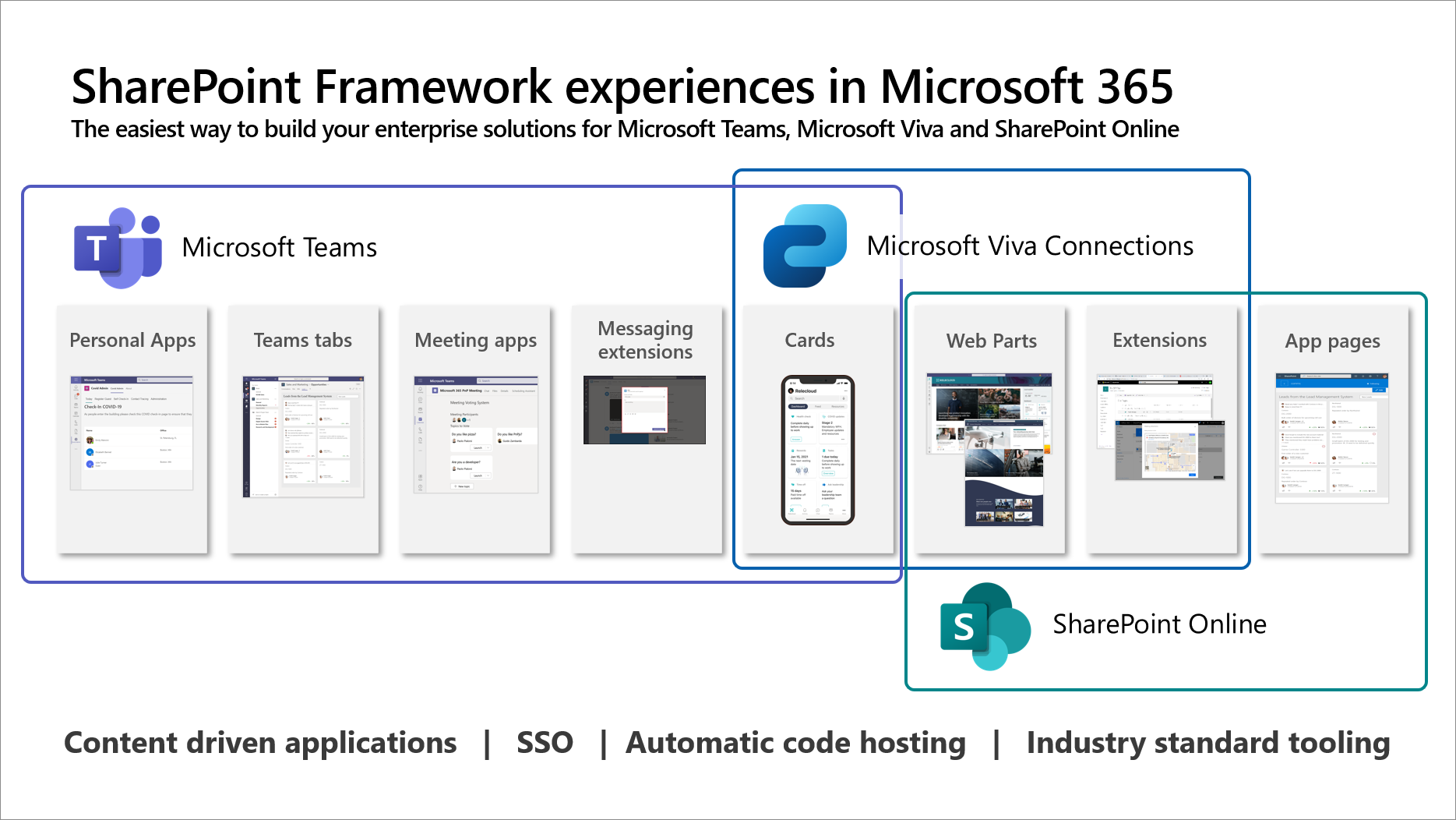
SharePoint Framework (SPFx) is a page and web part model that allows developers to create custom solutions for SharePoint Online, SharePoint Server, Microsoft Teams, and Microsoft Viva Connections. SPFx uses modern web technologies and tools such as Node.js, TypeScript, React, webpack, and gulp to provide a rich development experience and support for client-side SharePoint development. SPFx solutions are responsive, accessible, and secure by default. They can also integrate with SharePoint data and other Microsoft 365 services easily. SPFx is the recommended way to customize and extend SharePoint with code.
SPFx Tutorials
Source: YouTube
External links:
SharePoint Articles
(
A
B
C
D
E
F
H
I
I cont.
K
L
M
N
O
P
Q
R
S
S cont.
T
U
V
W